Übersicht
Das WWW steht am Scheideweg. Statische, passive Webseiten überholt sind und werden immer seltener. Bereits die Gegenwart und insbesondere die Zukunft gehören sogenannten Rich Internet Applications (RIAs). Gerade aber diese interaktiven Seiten und Applikationen im Web sind ohne geeignete Frameworks kaum noch effektiv zu erstellen und warten. Nicht zuletzt auch deswegen, weil viele optische als auch funktionale Features wie animierte Inhaltsaufbereitung oder komfortable Benutzereingabemöglichkeiten mittlerweile verbreitet sind und vom verwöhnten Anwender ebenfalls erwartet werden. Dementsprechend wird jedoch der Aufwand zur Erstellung von solchen Webangeboten immer größer.
Denn die clientseitige Programmiertechnik JavaScript samt AJAX (Asynchronus JavaScript and XML), auf die nahezu alle RIAs setzen, ist zwar einfach vom Konzept, aber genau da liegt der Hase im Pfeffer. Für die Umsetzung von komplexen und leistungsfähigen RIAs ist eine Programmierung von Hand immens aufwändig und vor allen Dingen fehlerträchtig. Zwar ist das grundsätzliche Erstellen von DHTML- bzw. AJAX-Applikationen nicht sonderlich schwierig, wenn man die Grundlagentechniken HTML bzw. XHTML, CSS und JavaScript beherrscht. Das Zusammenspiel dieser - einzeln gesehen – recht einfachen Webtechnologien im Client kann jedoch äußerst diffizil sein, was nicht zuletzt ein Resultat der Browserkriege des letzten Jahrtausends ist. Dazu kommen im Fall von RIAs oft noch der permanente Austausch von Daten zwischen Client und Webserver sowie die sehr feingliedrige Verteilung von Geschäftslogik zwischen Client und Server.
Teile des Frameworks jQuery
Und zudem erzwingt die eingeschränkte Leistungsfähigkeit von JavaScript oft eine nicht ganz triviale Programmierung von Strukturen, die in leistungsfähigeren (insbesondere objektorientierten) Programmiertechniken auf dem Silbertablett serviert werden. So gesehen kann sich die Erstellung einer interaktiven Applikation für das Web heutzutage durchaus weit über die Komplexität der Erstellung einer Desktop-Applikation bzw. einer verteilten Netzwerkapplikation hinausgehen – auch wenn das viele Entscheider noch gar nicht mitbekommen haben. Nicht zuletzt bringt die Erstellung von modernen Webseiten und insbesondere AJAX-RIAs ein hohes Maß an Tests und Anpassung an verschiedene Webbrowser und Plattformen mit sich.
jQuery als No 1 der Charts
Frameworks für AJAX bzw. JavaScript versprechen nun für viele Aufgabenstellungen und Probleme im Umfeld von modernen Webseiten Abhilfe. Sie stellen vielfach vor Allem JavaScript-Funktionsbibliotheken mit getesteten und hochfunktionellen Lösungen sowie ausgereifte Style Sheets bereit, damit Sie nicht jedes Mal das Rad neu erfinden und dessen einwandfreie Funktionalität umfangreich testen müssen. Dazu gibt es gelegentlich auch spezielle Tools und Programme, die eine Arbeit mit diesen Bibliotheken unterstützen oder gar erst möglich machen.
Ein Framework ragt nur aus der Masse von Möglichkeiten aufgrund seiner Verbreitung heraus – eben jQuery und seine Familienmitglieder, die ich gleich vorstellen möchte. Die Statistiken gehen derzeit davon aus, dass jQuery die meistverwendete JavaScript-Bibliothek und jede zweite Website und zwei Drittel der 10.000 meistbesuchten Websites damit arbeiten (Wikipedia - Stand: August 2013).
Der Kern von jQuery ist ein freies, umfangreiches JavaScript-Framework, das ursprünglich von einem gewissen John Resig entwickelt und erstmals bereits im Januar 2006 auf dem BarCamp (NYC) in New York veröffentlicht wurde. Mittlerweile wird es als OpenSource-Projekt der jQuery Foundation (https://jquery.org/) weiterentwickelt. Was sicher auch daran liegt, dass jQuery von zahlreichen großen Organisationen und Firmen in unterschiedlichem Rahmen, aber ganz offiziell unterstützt wird. Zahlreiche integrierte Entwicklungsumgebungen beziehungsweise Web-Entwicklungstools stellen mittlerweile jQuery direkt bereit oder unterstützen die spezielle Syntax von jQuery.
Das Kern-Framework jQuery
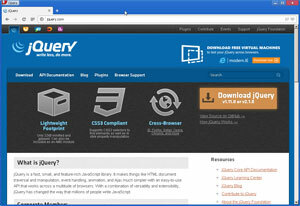
Das Kern-Framework selbst stellt eine ganze Menge komfortabler Funktionalitäten zur Verfügung, die hauptsächlich JavaScript-Programmierer brauchen. Zum Beispiel zur DOM-Manipulation und –Navigation, Unterstützung von CSS, ein erweitertes Event-System als auch grundlegenden AJAX-Support. Den Download der jeweils aktuellsten Versionen als auch ältere Versionen finden Sie über die Webseite https://jquery.com/.

Die zentrale Webseite von jQuery
Es gibt verschiedene Varianten der Bibliothek zum Download. Im Wesentlichen eine minimierte Version mit der Kennung min, die um Kommentare und überflüssige Leerzeichen sowie Zeilenumbrüche reduziert ist und die man in der Produktion einsetzt und eine unkomprimierte Version, die im Quellcode kommentiert und gut lesbar, aber dementsprechend größer ist. Funktional sind sie aber identisch und enthalten eine JavaScript-Datei, die im Kern die Bezeichnung jquery.js führt. Diese Datei, die in der Regel zusätzlich Versionsnummern im Namen und je nach Typ eine Beschreibung der konkreten Variante aufweisen wird, ist die zentrale Bibliothek des Frameworks, die Sie in Ihre Webseiten einbinden. Sollten Sie eine Variante mit einem ZIP-Archiv aus dem Internet laden, extrahieren Sie es einfach. Sie müssen die JavaScript-Datei zu einer Verwendung bloß entsprechend der üblichen Regeln später in Ihrer Webseite referenzieren.
jQuery UI - das Framework für eine grafische Oberfläche
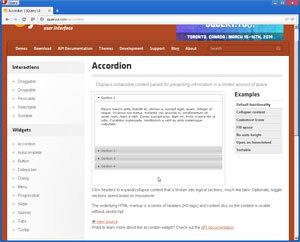
Wenn Sie nun mit jQuery grafische Web-Oberflächen erstellen wollen, gibt es eine Erweiterung jQuery UI, die nicht in der normalen jQuery JavaScript Library vorhanden ist. jQuery UI wird als eigenständiges Projekt im Rahmen des gesamten jQuery-Frameworks geführt und enthält neben JavaScript-Dateien auch andere Ressourcen wie CSS-Dateien und Grafiken. Dieses Framework stellt Animationen, Effekten und vor allen Dingen visuelle Widgets wie Dialoge, Tooltips, verschiebbare Elemente, etc. zur Verfügung. Dieser Teil des Frameworks ist auch für Webdesigner und Webseitenersteller interessant, die keine JavaScript-Experte sind. Denn die Anwendung dieser visuellen Möglichkeiten von jQuery UI ist auch mit geringen JavaScript-Kenntnissen möglich.

Die Widgets und Komponenten von jQuery UI
Die Homepage des Projektes finden Sie unter der Adresse https://jqueryui.com. Von da aus können Sie dieses Framework über den Download-Link laden. Wenn Sie den Download durchgeführt haben, erhalten Sie in der Regel eine komprimierte ZIP-Datei, die Sie - wie auch die jQuery-Bibliothek - auf Ihrem Server extrahiert zur Verfügung stellen und dann via der zentralen JavaScript-Datei von jQuery UI in Ihre Webseite einbinden.
Unterstützung für die mobile Welt
Nun gibt es auch noch ein weiteres Framework, was explizit auf dem Kern-Framework aufsetzt und spezielle für mobile Anwendungen optimiert ist - jQuery Mobile (https://jquerymobile.com/). Auch hier gibt es verschiedene Varianten zum Download. Unter anderem eine ZIP-Datei, die alle notwendigen Ressourcen enthält.
Abb. 4: Hier gibt es jQuery Mobile Nicht zuletzt durch HTML5, aber auch CSS3 werden Webtechnologien auf mobilen Endgeräten absolut konkurrenzfähig. Gerade in Verbindung mit JavaScript und einem leistungsfähigen Framework wie jQuery Mobile. Es hat eine Menge Charme klassische RIAs für normale Webbrowser auf PC-Plattformen und verwandte Welten auf mobile Endgeräte zu übertragen bzw. dahingehend anzupassen. Denn die meisten modernen Handys, Tablets und Smartphones sind Internet-fähig und haben einen Standardbrowser dabei. Und man muss nicht einmal online sein, um solche Apps mobil zu nutzen. Man kann die App einfach im mobilen Endgerät speichern, von dort laden und - wenn sie entsprechend konzipiert sind - offline anwenden.
Sizzle und QUnit
Auf der gemeinsamen Webseite aller offiziellen Projekte rund um jQuery finden Sie neben dem Kernframework und jQuery UI sowie jQuery Mobile derzeit zwei weitere Unterprojekte, die der Vollständigkeit halber zumindest kurz erwähnt werden sollen. • Das Sizzle-Projekt (https://sizzlejs.com/) stellt eine reine JavaScript-CSS-Selektorenengine bereit, um auf einfache Weise in eine Gastgeberbibliothek (wie etwa jQuery) eingegliedert zu werden. • Unter QUnit (https://qunitjs.com/) finden Sie ein Unit-Testing-Framework speziell für JavaScript. So etwas setzt man in der sogenannten testgetriebenen Entwicklung ein, die landläufig unter xUnit bekannt ist und gerade bei vielen mächtigen Programmiersprachen wie Java oder C++ eingesetzt wird.
Über den Autor
Ralph Steyer ist Diplom Mathematiker und seit 1996 als Freelancer (Fachautor, Fachjournalist, EDV-Dozent und Programmierer) tätig. Davor stehen einige Jahre als Programmierer bei einer großen Versicherung im Lebenslauf. Die Erfahrung mit zahlreichen Büchern, Artikeln und Videopublikationen im Internet- und Programmierumfeld reicht bis 1996 zurück. In diversen Schulungen und Vorlesungen in Firmen sowie an Akademien und Fachhochschulen gibt er sein Fachwissen weiter und nutzt umgekehrt die dort gewonnenen Kenntnisse für seine nächsten Veröffentlichungen. Sie erreichen ihn über seine Webseite www.rjs.de, seinen Blog unter blog.rjs.de oder per E-Mail unter ralph.steyer @ rjs.de.